Service Theming
Service Level Theming applies styling to individual services in a workflow.
Enabling Service Level Theming
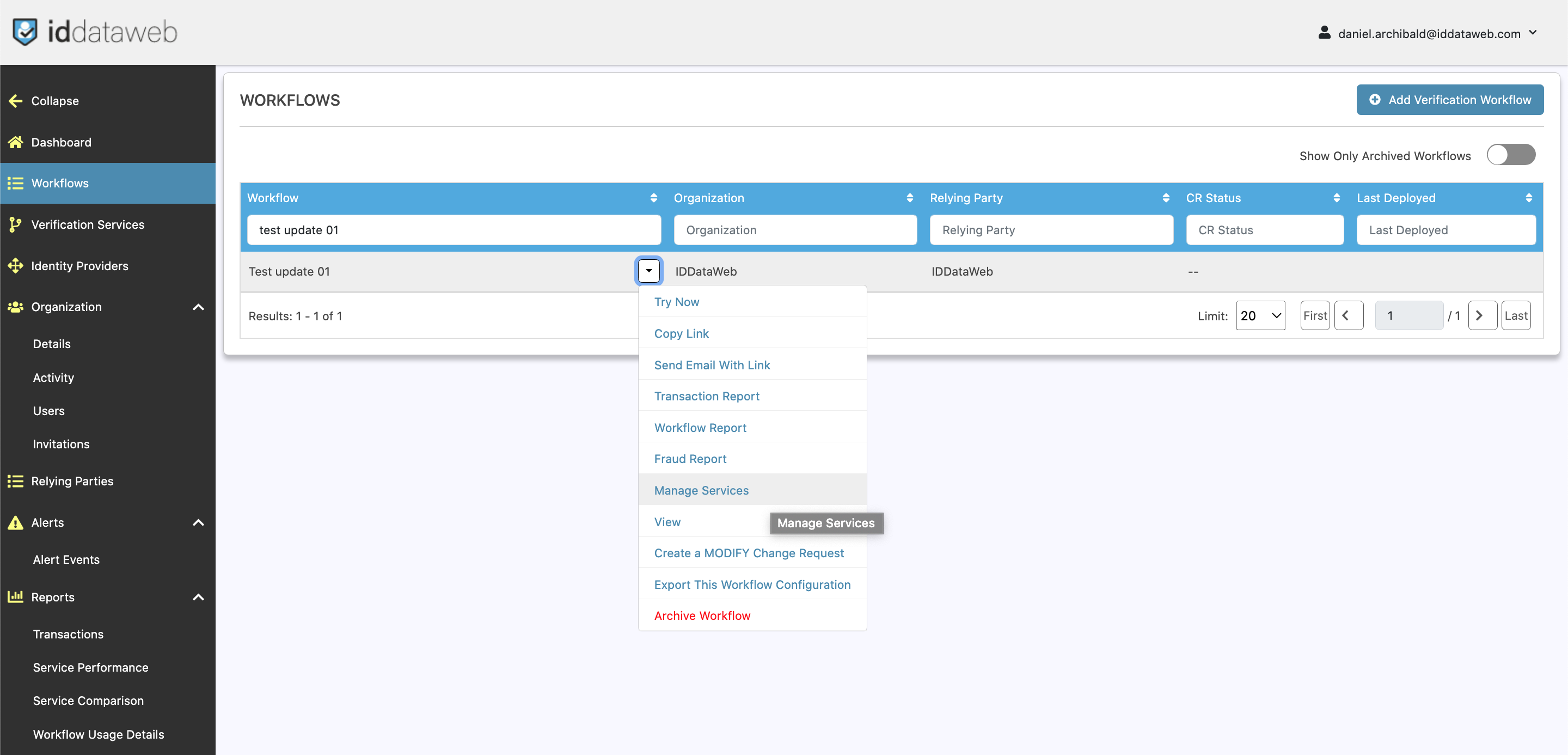
In Admin, go to Workflows
From the dropdown menu of the workflow, click Manage Services

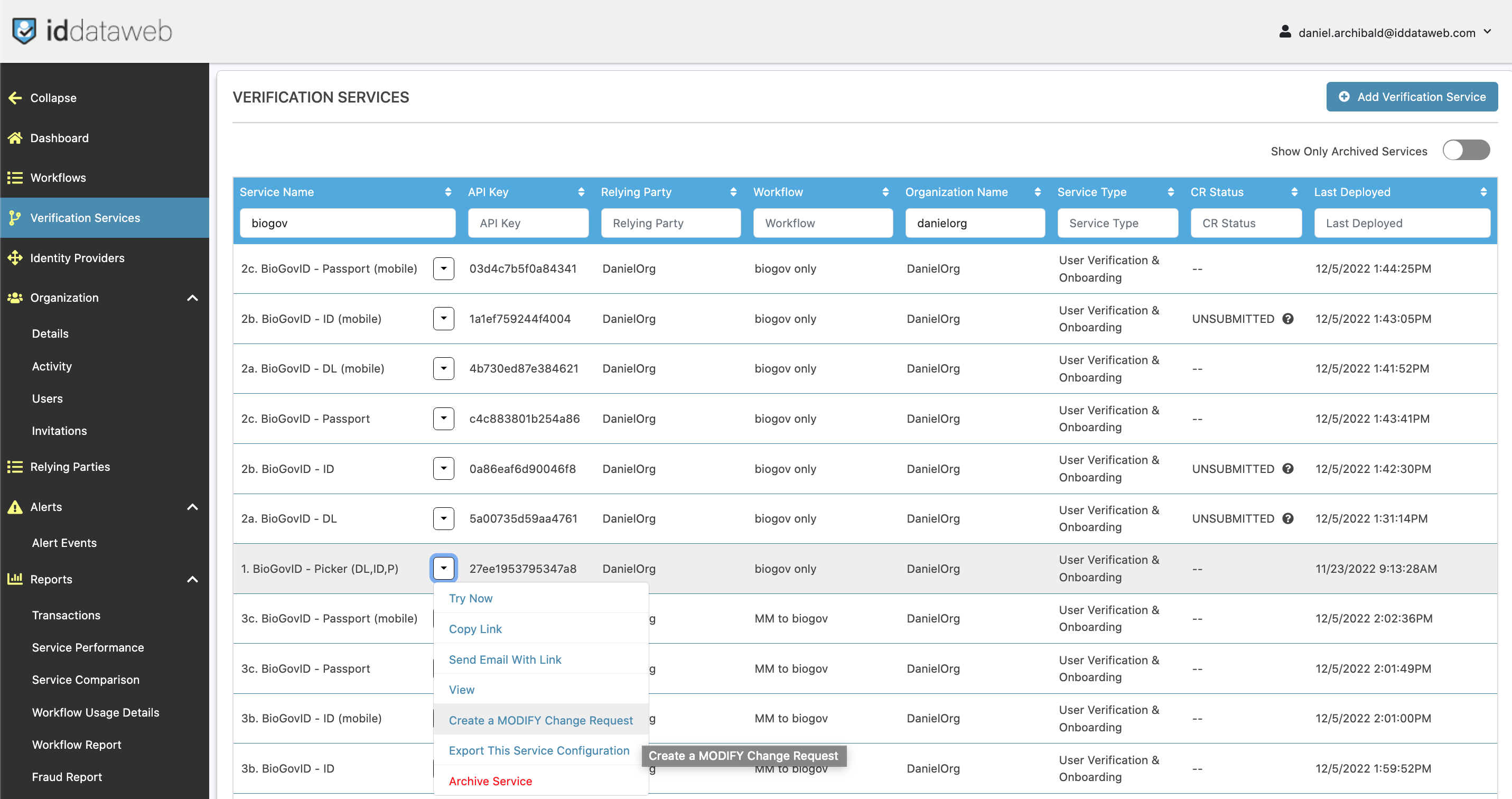
Locate the service to apply theming to, then Create a modify change request:

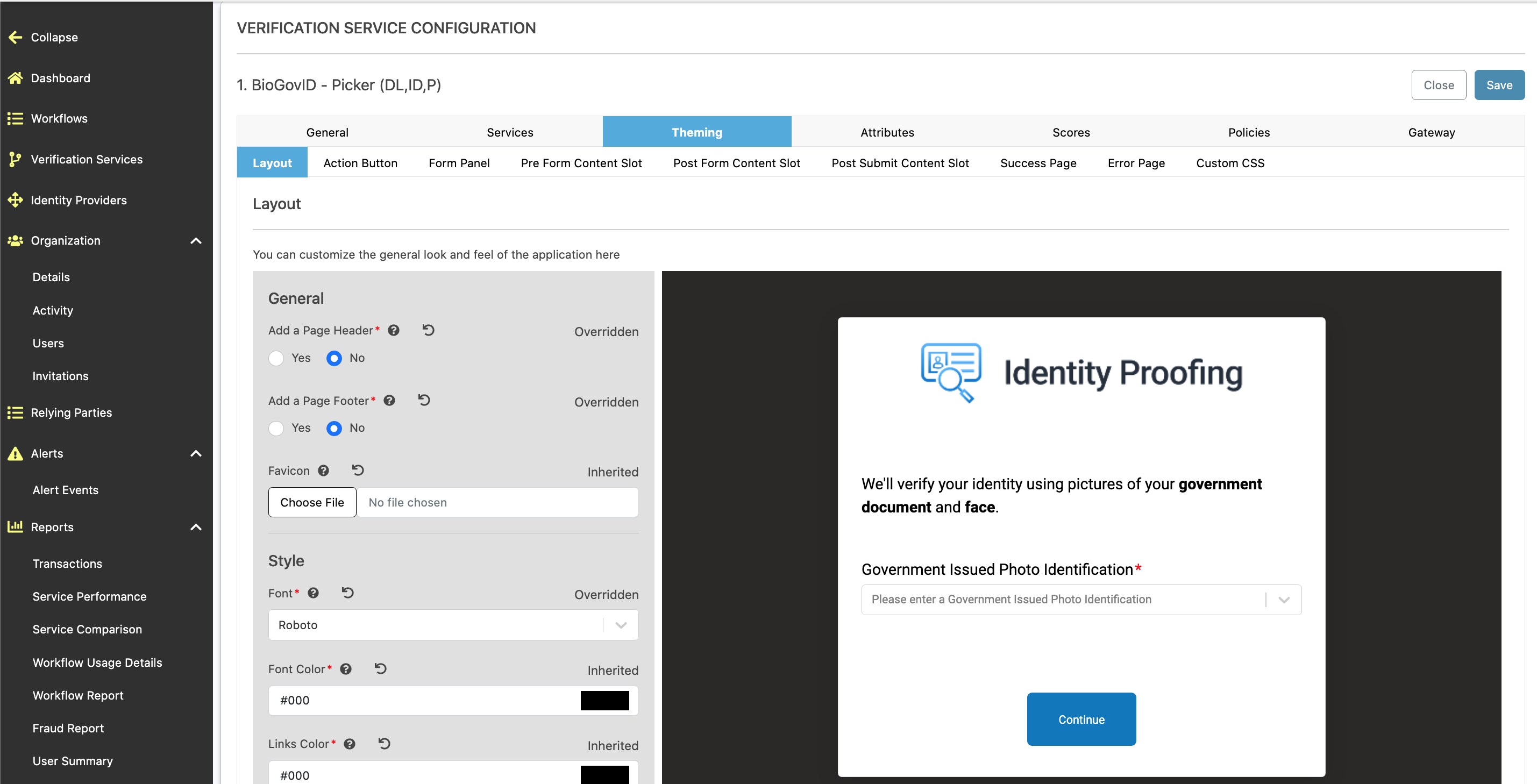
Then, open the tab labeled Theming:

Sections
- Layout: The general appearance of the service page's layout.
- Action Button: The Page Action Button, [Continue][Continue]
- Form Panel: The Main Panel, [center screen]
- Pre Form Content Slot: The text/area above the form content [_dropdown_].
- Post Form Content Slot: The text/area beneath the form content [_dropdown_].
- Post Submit Content Slot: The text/area beneath the Action Button.
- Success Page: Page shown after successful completion
- Custom CSS: Custom CSS to be applied to all sections.
- Error Page
Custom HTML / CSS
For Service level theming, Pre / Post Form Content slots and Post Submit slots can be stylized using custom HTML / CSS directly.
CSS stylizing other elements of the service is done on the Custom CSS tab.
Updated about 2 months ago
